AWS上でWordPressを使って、Blogを公開するところまでの手順、のうち、
EC2(AWSサーバ)のSSL化、の記事です。
ロードバランサの作成
EC2マネジメントコンソールの左下から、ロードバランサを選択
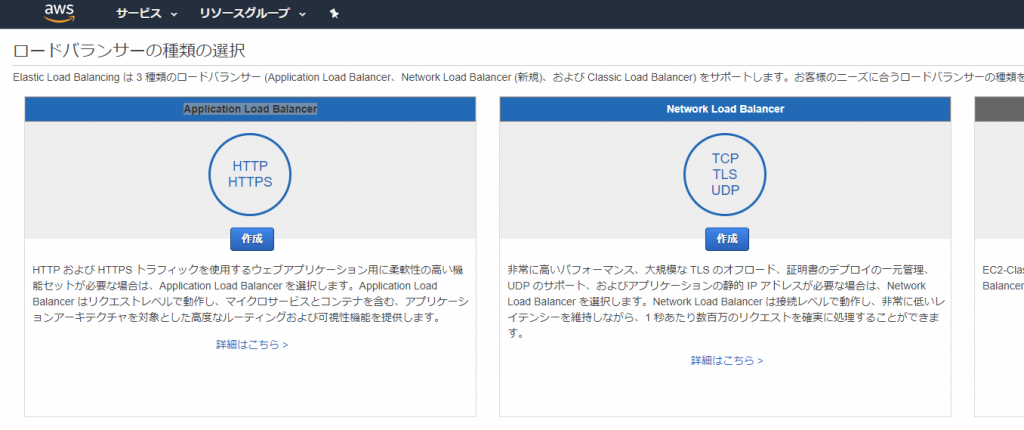
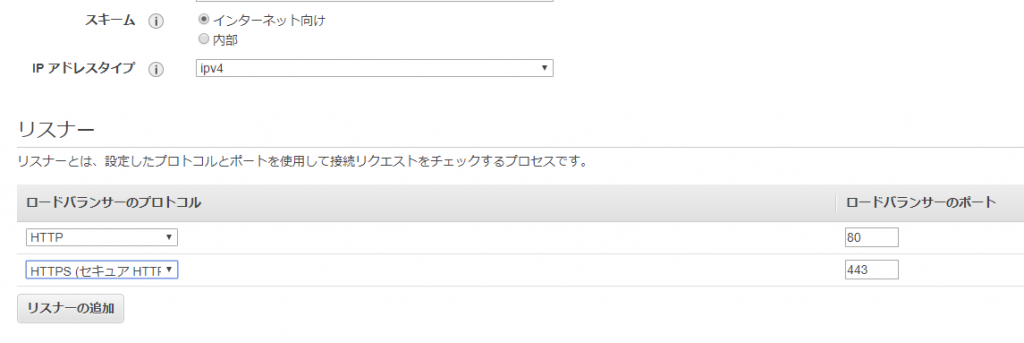
Application Load Balancerを選択

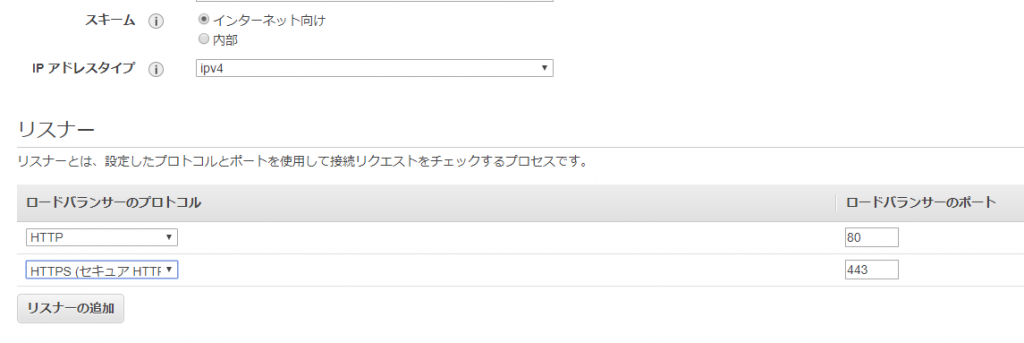
リスナーの追加からhttpsを追加

アベイラビリティーは複数のゾーンにチェックをつけて、(右下の)次の手順へ
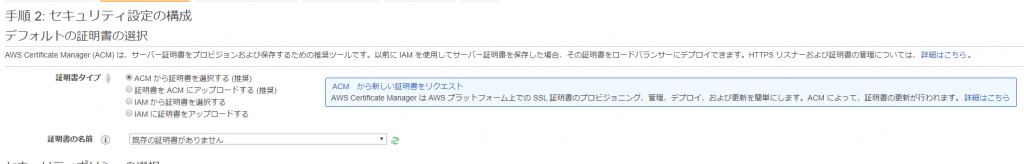
ACMから新しい証明書をリクエスト。 証明書作成したあと、ここに戻ります。(※1)

証明書リクエスト
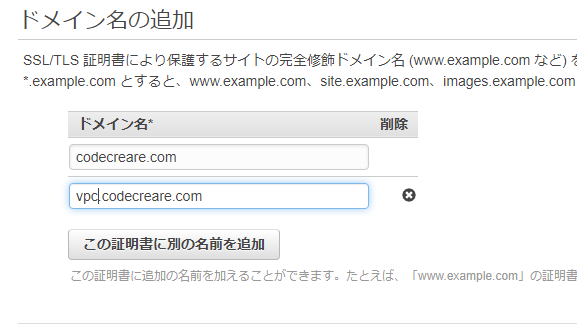
このサイトでいうと、codecreare.comと、前の手順で作成したvpc.codecreare.comの2つをドメイン追加して、次へ

2つのドメインそれぞれに対して、Route53でのレコードの作成を押下。

その後、(右下の)続行。
セキュリティグループの設定
ロードバランサの作成(※1)、のページに戻って、次の手順となる、セキュリティグループの設定、を行う。
ロードバランサのセキュリティグループを、EC2作成時に生成されたものを選択、次の手順へ
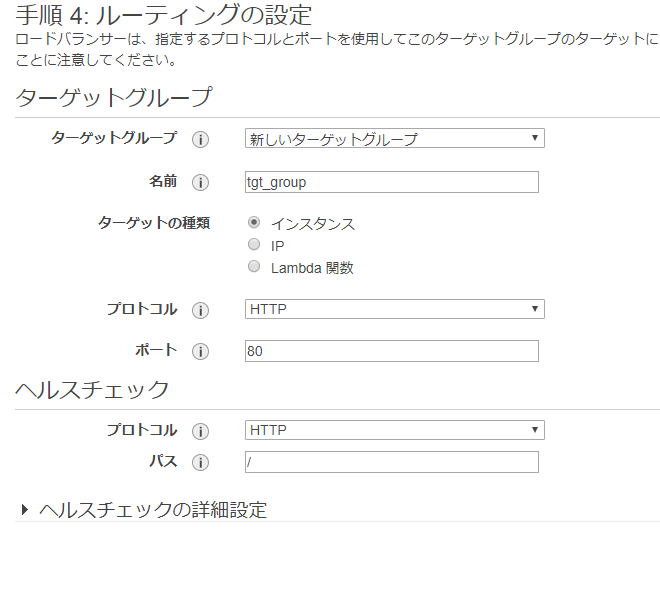
ルーティングの設定では、適当なターゲットグループ名を入力し、次の手順へ

ポート80のまま”登録済に追加”、ポート欄に443を入力して”登録済に追加”、次の手順へ

確認画面で、”作成”
EC2マネジメントコンソールから、セキュリティグループを選択、
インバウントタブを選択し、ルールの追加、からHTTPSを選択して追加する。

/var/www/html下に、index.html(中身は”Test”の4文字だけ)を作成すると、
https://codecreare.com にもアクセスできるようになりました。
何故か、index.html無しでも、http://vpc.codecreare.com にはApacheデフォルトページが表示される・・・
と思っていたら、10分くらいしてindex.htmlを削除して再度、
https://codecreare.com にアクセスすると、Apacheデフォルトページが表示されました。
キャッシュが残っていたのかな、と思っています。
http://codecreare.com にもアクセスできてしまってるので、
こちらのサイトの通り、
https://dev.classmethod.jp/cloud/aws/alb-redirects/
http(80)に来たら、https(443)へリダイレクトするように設定
http://codecreare.com にもアクセスすると、
https://codecreare.com へリダイレクトしてくれるようになりました。




コメント